COLUMN
2017.10.17Web制作
WEBデザイナーなら入れて損なし!基本のGoogle拡張5選
- モリヤンヌ
- バンドをやっている新人WEBデザイナーです!

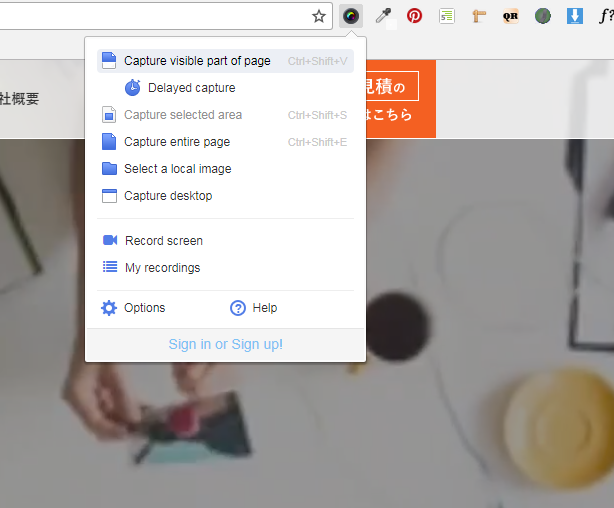
1.WEBサイトを色んなサイズでスクショできる! Awesome Screenshot

スクリーンショットの方法はWindows、Mac共にショートカットでする方法がありますが、その方法ではブラウザの外の映したくないものまで映ってしまうことになり、結局その画像を改めてトリミングする必要が出てきます。
こちらの拡張機能を使えば、
・ブラウザの中のサイトだけスクリーンショットできる
・見えている部分、ページ全体、ページ選択部分のスクリーンショットが可能
・スクリーンショットしたあと、直接メモを書いて保存もできる
・そのまま印刷もできる
という利点があります!
参考にしたいWEBサイトを撮っておけるのはもちろんのこと、出来たサイトの確認や、修正をするときのメモにも大いに役立ちます。
但し、JSなどを使っている動きがあるサイトの場合うまく撮れない場合があるので注意が必要です。
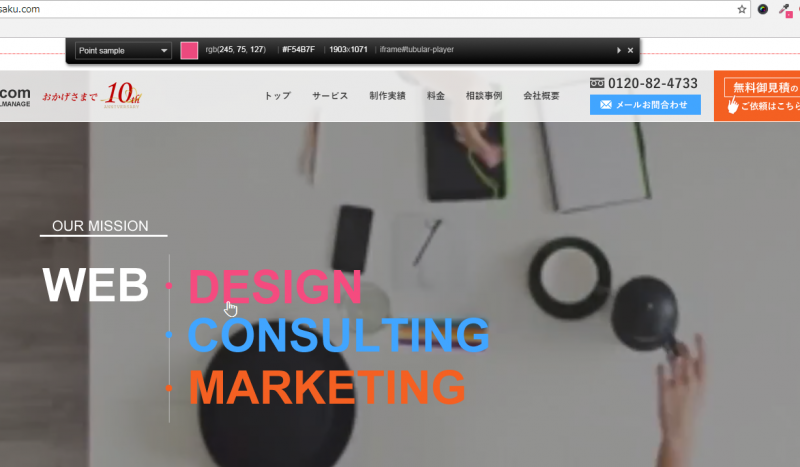
2.WEBサイトから色を抽出!ColorZilla

こちらはWEBサイトに使われている色をそのまま抽出することができる拡張機能です。
文字や背景色であれば、検証ツールを使用して色を確かめることもできますが、こちらの拡張機能を使えば画像などからも簡単に色を抽出できます。しかも、ワンクリックでカラーコードもコピーしてくれるので、そのままコーディングに使うことができます。
3.簡単でスマホでサイトにアクセスできる!QRTrance

最近では、WEBサイトをスマホで見る人がほとんどです。こちらも検証ツールを使って簡易的にスマホで見たときの状態を確かめることはできますが、実機でも試す必要があります。この拡張機能を使えば、今開いているWEBサイトのQRコードをすぐに出してくれるので、後はそれを読み取るだけでスマホから簡単にアクセスできます。
余談ですが、iPhoneがiOS 11になって、QRコードがカメラで簡単に読み込めるようになりましたね。
カメラを起動してQRコードを向けると「サイト名をSafariで開く」というボタンが出てくるのでそこをタップすればアクセスできます。
なぜ今までなかったのかが不思議なくらいですが、カメラは他のアプリとも比べて簡単に起動できるのでとても便利になったと思います。
4.気になるフォントがワンタッチで分かる!WhtatFont

こちらはフォント(font-family)から太さ(font-weight)、スタイル(font-style)、サイズ、行間サイズ(line-height)、色までをワンクリックで表示させることができる拡張子です。
どのフォントが指定されており、現在表示されているフォントがどのフォントなのかというところまですぐに分かります。
文字が多いのになぜか美しく見えるページなど、どのように見せているのかを調べることができます。
5.参考にしたい画像をすぐに保存!Pintarest保存ボタン
自分の好きな画像やページをまとめて保存して置けるPintarestの画像の保存が、より簡単にできる拡張機能です。
これを入れておけば、WEBサイトに出ている画像全てにオンマウスをしたときに保存ボタンが出てきて、自分のボードを選んで保存することができます。バナーやメイン画像などの画像単品で参考にしたい場合に使い勝手がとてもいいです。
ただし著作権の問題もありますので、むやみに画像を保存して公開するのには注意が必要です。
参考にしていただけたら幸いです。












