COLUMN
2020.05.25Web制作
SVGスプライトの利用① 「作成方法」
- サツキ
- トリック or トリート! とりあえずお菓子ください。

皆さん、こんにちは。サツキです。
今回は、SVGスプライトについてのお話をしようと思います。
WEBサイトにSVGを表示させるとなった場合、基本的には以下の方法があるかと思います。
1. imgタグで表示する
2. objectタグで表示する
3. css で「background-image」に指定して表示する
4. svgタグでHTML内に直接インラインで記載して表示する
これらの方法の中で css のみで簡単に色の変更が可能なものは「4. svgタグでHTML内に直接インラインで記載して表示する」なのですが、ただHTML内に直接インラインでSVGの記述を記載してしまうとHTMLコード全体の可読性やメンテナンス性が下がってしまうことが考えられます。
SVGを利用することで装飾アイコンの色やサイズを簡単に変更したいが、HTMLコードの可読性やメンテナンス性を下げない方法はないかと思っていた際に見つけた方法がSVGスプライトという方法でした。
この方法であれば、「HTMLコードの可読性やメンテナンス性を下げてしまう」問題もクリアできるかと思いますのでこの後説明していきたいと思いますが、今回はsvgスプライトのファイルの作成方法について具体的に説明をしていきたいと思います。
そもそもSVGスプライトとは?
「SVGスプライト」とは複数のSVGオブジェクトの記述を一つのファイルの中にまとめ、任意の場所で任意のSVGオブジェクトを呼び出す方法のことです。
以下のようなファイル(コード)になります。
<svg aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<!-- SVGオブジェクト1つ目 -->
<symbol id="arrow" viewBox="0 0 32 32">
<path d="M8 28.444l3.556 3.556 12.444-16-12.444-16-3.556 3.556 10.667 12.444z"></path>
</symbol>
<!-- SVGオブジェクト2つ目 -->
<symbol id="arrow02" viewBox="0 0 32 32">
<path d="M0 14.316h30.316v3.368h-30.316v-3.368z"></path>
<path d="M20.211 4.211h-3.368l10.105 10.105v3.368l-10.105 10.105h3.368l11.789-11.789z"></path>
</symbol>
</defs>
</svg>
上記のSVGコードを簡単に説明します。
<svg>
SVGを格納するための要素になります。
<defs>
後で再利用できるよう描画オブジェクトを定義するためのタグとなります。
<symbol> タグなどで定義した要素は可能なかぎり <defs> タグ内でまとめることが推奨されています。
<defs> タグで囲まれた要素はそのままでは何も表示されません。
<symbol>
要素をグループとしてまとめ <use> タグから参照できるように定義するためのタグです。
<symbol> タグで囲まれた要素はそのままでは何も表示されません。
<path>
d属性の中のパスデータを基に図形を描画するタグです。
SVGスプライトのファイルの作成方法
それでは実際にSVGスプライトのファイルを作成する方法について説明していきます。
複数のSVGファイルを作成しておいてください。作成方法がわからない方は以前の記事の「 → ロゴをリッチに!?SVGアニメーションの簡単作成 」の中の「SVGファイルの作成方法は?」セクションを参考に作成してください。
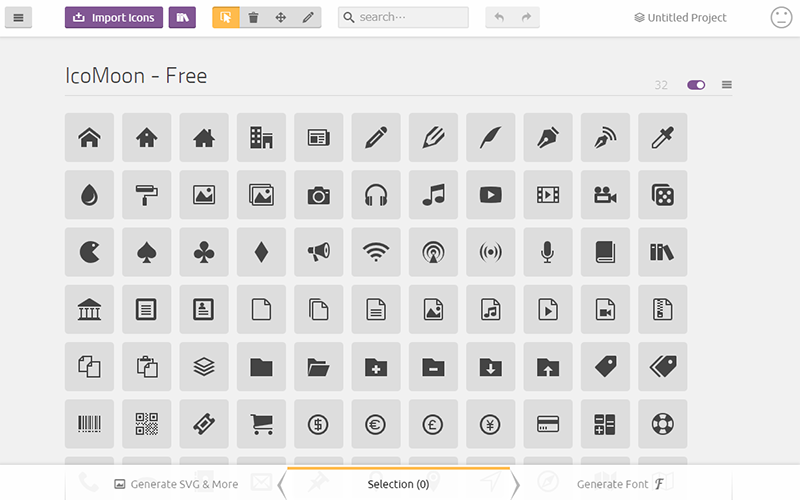
1. IcoMoon App にアクセスする

「 → IcoMoon App 」を表示する。
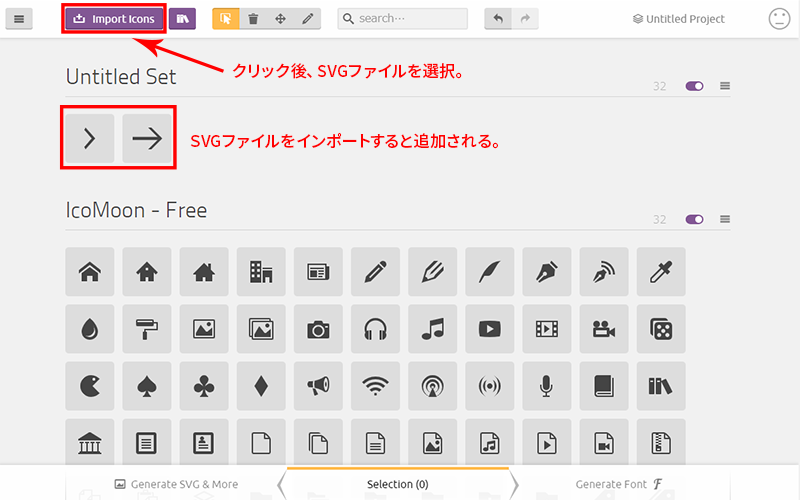
2. SVGファイルをインポート

「Import Icons」ボタンよりSVGファイルをインポートする。
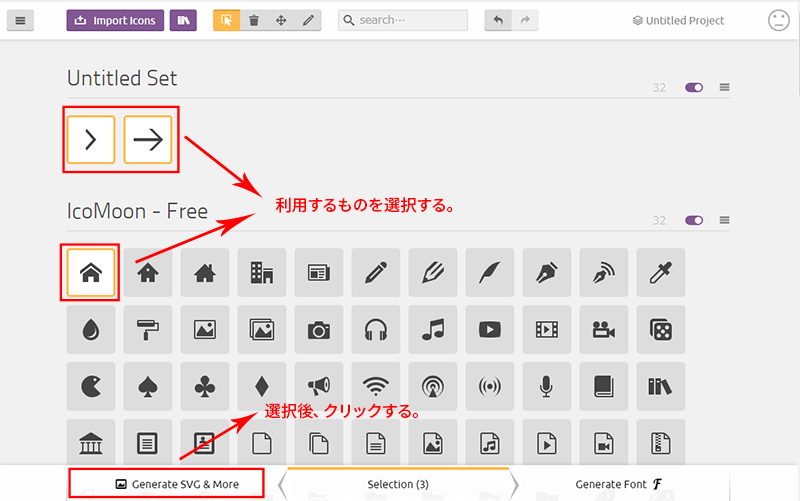
3. 必要なSVGアイコンを選択し、「Generate SVG & More」をクリック

インポートしたSVGアイコンや「IcoMoon – Free」からSVGスプライト化したい(利用したい)アイコンを選択した状態でページの一番下にある「Generate SVG & More」ボタンをクリックしてください。
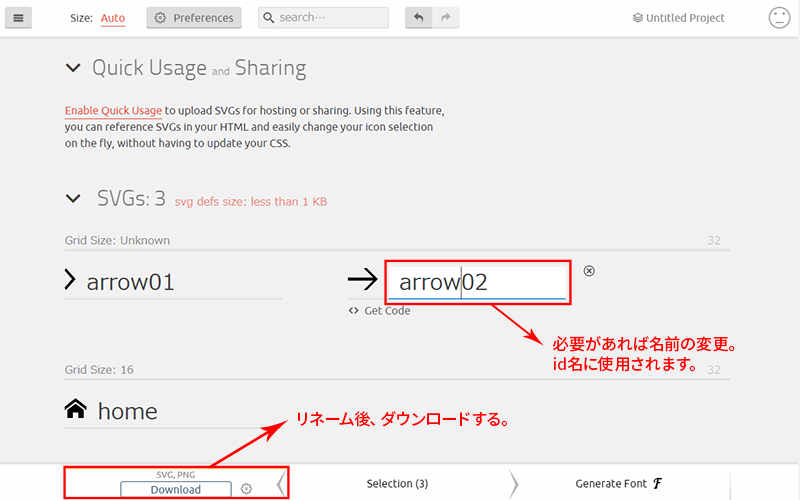
4. SVGファイルのダウンロード

選択したSVGアイコンやSVGアイコンの名前(HTMLで呼び出す際の名前になります。)に問題がなければページ一番下の「Download」ボタンをクリックしてください。
5. ダウンロードしたファイルを展開する
展開して作成されたフォルダの中にある「symbol-defs.svg」というファイルがSVGスプライトで使用するファイルとなります。
SVGスプライトのファイルの利用方法
それでは実際にSVGスプライトのファイルを利用する方法について説明していきます。
1. 「symbol-defs.svg」を読み込む
「symbol-defs.svg」ファイルを実際にサーバーにアップロードしていただき、HTMLの <body> のすぐ後で「symbol-defs.svg」ファイルをインクルードしてください。
<body> <?php include_once( '/ -- ファイルまでのPATH -- /symbol-defs.svg' ); ?> <!-- コンテンツHTML 省略 --> </body>
2. SVGアイコンを表示させる
SVGアイコンを表示したい任意の場所で以下のようなコードを記述し、SVGアイコンを表示させる。
<!-- 以下のSVGのclassはCSSで色を変更する際などに使用します。 --> <svg class="icon_arrow01"> <!-- 以下のuseのxlink:hrefはSVGアイコンのsymbolタグのidを指定します。 --> <use xlink:href="#icon-arrow01"></use> </svg>
以下は「symbol-defs.svg」ファイル内のコードです。
<svg aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="icon-arrow01" viewBox="0 0 16 32">
<path d="M0 28.444l1.778 3.556 14.222-16-14.222-16-1.778 3.556 10.667 12.444z"></path>
</symbol>
<symbol id="icon-arrow02" viewBox="0 0 43 32">
<path d="M0 13.714h41.143v4.571h-41.143v-4.571z"></path>
<path d="M27.429 0h-4.571l13.714 13.714v4.571l-13.714 13.714h4.571l16-16z"></path>
</symbol>
<symbol id="icon-home" viewBox="0 0 32 32">
<path d="M32 18.451l-16-12.42-16 12.42v-5.064l16-12.42 16 12.42zM28 18v12h-8v-8h-8v8h-8v-12l12-9z"></path>
</symbol>
</defs>
</svg>
3. CSSで色を変更する
SVGのクラスを指定してCSSを記載することで簡単に色の変更なども行えます。
.icon_arrow01 {
fill: red;
}
まとめ
ここまでSVGスプライトのファイルの作成方法と簡単な利用方法について説明しましたが、いかがでしたか?
SVGスプライトと聞いて「なんか難しそう…」と思った方もいらっしゃるかもしれませんが、実際にはそんなことなく一度実際に作成し利用してみればどなたでも無理なくご理解いただけるかと思います。
今回は、SVGスプライトのファイルの作成方法に焦点をあてて説明をいたしましたので、次回は実際の利用についてもう少し詳しく説明していきたいと思います。
それでは、最後までお付き合いありがとうございました。












