COLUMN
2017.09.20Web制作
【デザイナーで無い人も!】デザインがうまくなる4大原則
- panda
- アナログアート派のウェブデザイナーです。

何かを始めたいと思っている人は、今日からチャレンジするといいかもしれません!
今回は、デザイナーでなくても役に立つ、デザインの4大原則をご紹介します。
デザインは、センスだと思っていませんか?
デザインは、センスや才能の問題だと思っていませんか?
実はそれは誤解です。誰でもコツさえつかめば、綺麗なデザインは作ることが可能です。
なんとなくきれいだな、と脳が思う感覚は人間に共通に備わっています。
その原則さえ押さえることができれば、驚くほど見やすくまとまったデザインを作ることができますよ。
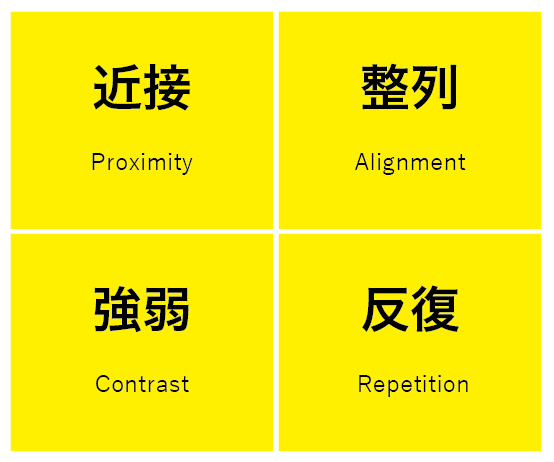
原則その1:近接
まずは近接の法則です。こちらの画像をご覧ください。どれが、絵に対する文字なのかわかりにくい画像です。

人は位置的に近いものを「関係があるもの」と認識する習性があるそうです。つまり、位置関係を整理するだけで、視覚的に理解しやすいレイアウトを作ることができるのです。近接のポイントは「余白」です。より関係のあるものは近くに(余白を少なく)、関係のないもの同士は広く(余白を多く)しましょう。
こんな感じです!見えないグループが見えるようになるので、わざわざ枠を設けたりしなくとも、スッキリとまとまった配置を整えることができました。
原則その2:整列
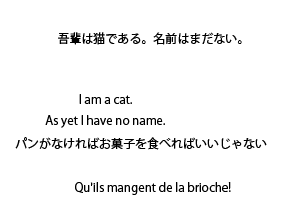
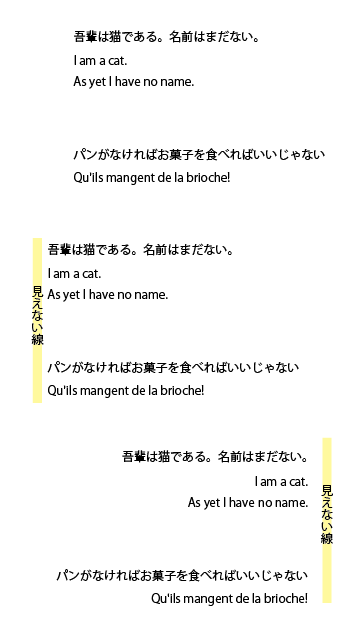
要素に一体性を持たせる整列の法則です。こちらの画像をご覧ください。この画像は、どの文字が同じグループなのか、英単語と日本語の関連性がわかりずらい画像になっています。
人は、無意識のうちに、空白を使ってモノをまとまるように見ています。ポイントは、「見えない線」で繋げることです。

こちらの画像はいかがでしょう?先程よりスッキリまとまって、見やすくなりました。整列によって左右に「見えない線」を感じることで、画面がすっきりと整理されています。
原則その3:強弱
情報の優先度を明確にし、はっきりと違わせることで無意識に、重要なものが目に飛び込むようになる法則です。
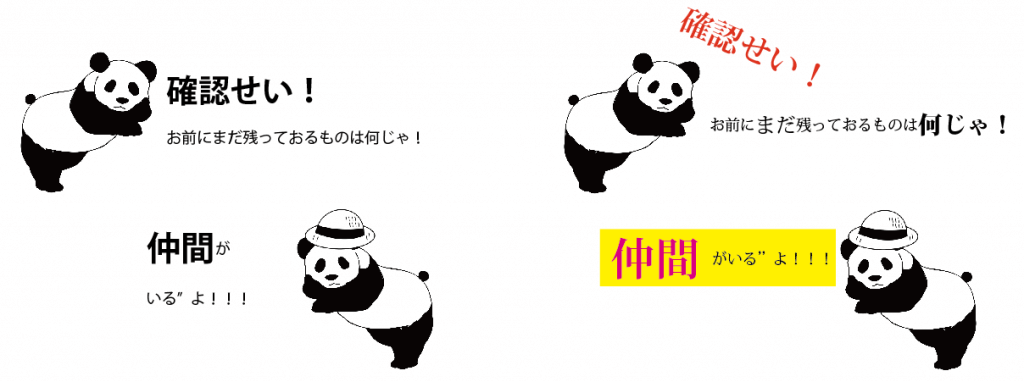
これは、某有名漫画のワンシーンですが、まったく迫力がなく、味気ない感じになってしまっています。
コントラストとは、文字に強弱をつける、フォントを変える、バックグラウンドを付けるなどして
他と差異をつけることです。
それではこちらはいかがでしょうか?
絵は同じですが少し迫力がでたような感じがします。
原則その4:反復
特徴的なものを、意識的に繰り返し使う
たとえば同じフォントを使わない、サイズや色がバラバラ、同じ向きでないと、統一性が出ていないように感じます。
一貫性に人は安心感を覚え、バラバラであるとどことなく不調和感を感じてしまいます。
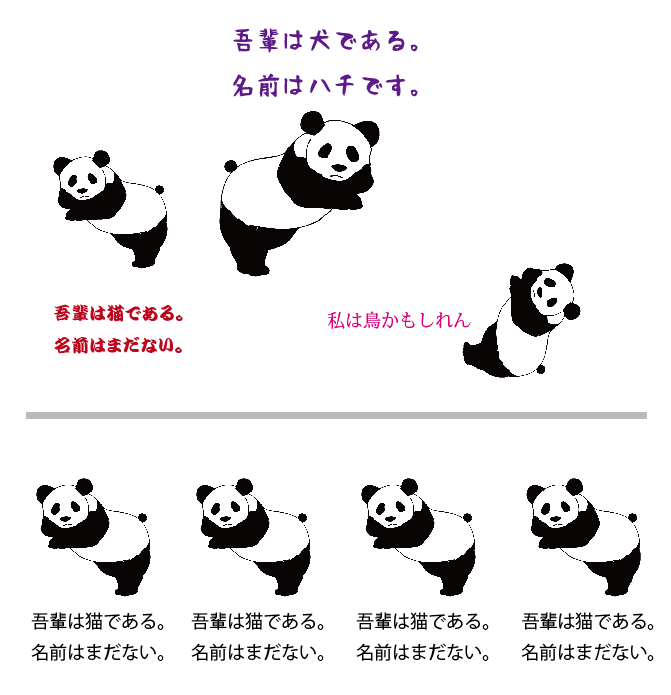
この画像は
上:文字や向きや色がバラバラ
下:同じ整列性を持って繰り返している
ご覧いただくと分かる通り、なんとなく、上の画像は、まとまりがなく、見にくい感じがします。
色や線、モチーフ、レイアウトなど、同じデザインの中で同じ要素を繰り返して使うと、全体に一貫性が生まれます。
一貫性を感じることで、綺麗だな、なんとなくいいなという感覚が自然に芽生えます。
WEBサイトなどでよく見る見出しなどにも同じように反復を使っています。
例えばこんな感じです。
めんどくさくて同じものを使いまわしているわけではなく、キチンと見やすさを理解して
繰り返しつかっていることがお分かり頂ければ幸いです!
まとめ
どんな自由なデザインも、まずは基本を知ることにあります。
この4つを意識してレイアウトすることは、デザインの語源である「思考・概念を組み立てる」「問題を解決する」ことにもつながります。
そして、もしかするとお気づきの方もいらっしゃるかと思いますが、
4原則は「どれか一つだけ」を使うことはほぼありません。
それぞれを上手く応用することでで、はじめて効果を発揮します。
もし、資料をつくらないといけない、何かデザインをしないといけない!そんなときは今回の原則を応用し、お役に立てていただければ幸いです。