COLUMN
2017.12.05Web制作
【フォントファンが大絶賛!】Adobeの貂明朝をウェブページで表示する方法
- panda
- アナログアート派のウェブデザイナーです。

鳥獣戯画からインスパイアを受けたAdobeの新フォント
今気になっているフォントがあります。
Adobeが先月28日に発表したばかりの、まだまだ新しいフォントです。
江戸時代の瓦版印刷に見える運筆の特徴も取り入れ、それに丸みを加えた
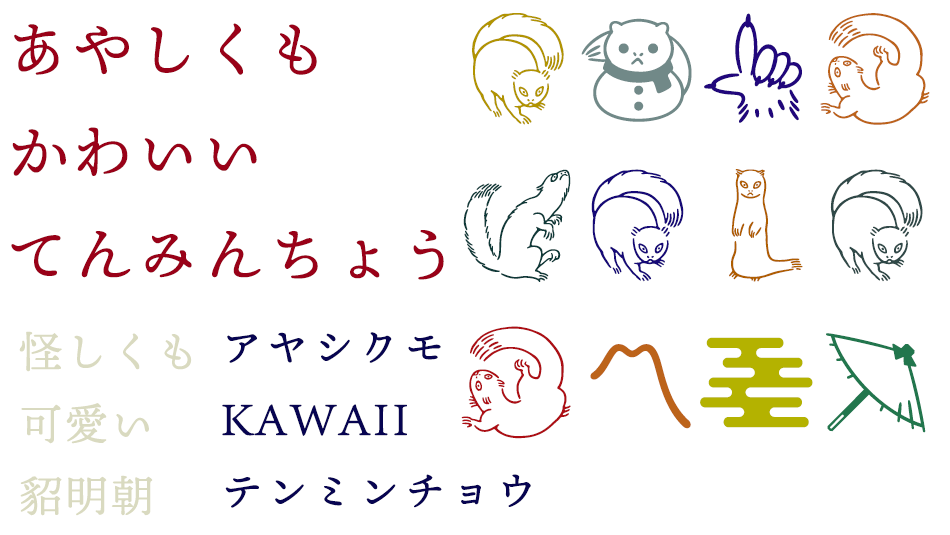
「かわいくも妖(あや)しい」がコンセプトの【貂明朝(てんみんちょう)】。
鳥獣戯画などに描かれた愛らしい小動物の姿にもインスパイアされたというこのフォントは
日本の伝統美術の要素を取り入れ背景が暗い場合でも視認性が高く、書籍の装丁などの見出しに最適としているそうです。
隠し文字も妖しカワイイ!
貂明朝の「貂」(てん)はイタチ科の哺乳動物の意味を持ちます。
貂明朝の中にはSVGイタチ科の哺乳動物「貂」(てん)の姿をしたグリフも隠されています。
貂明朝には、最新の常用漢字・人名用漢字を含む約6500文字、イタリック体を含むフルセットの欧文グリフ約2100文字、かな・シンボル・役物など約500文字が含まれています。

Creative Cloudユーザーであれば利用は無料
貂明朝はAdobeが提供しているサービス「Typekit」に含まれているため、Creative Cloudユーザーであればウェブページ上のフォントとして表示することが可能です。
今回は、貂明朝をダウンロードして、web制作で利用する方法について紹介します。
画像などで使う時
ダウンロードする
①まず、Typekitにアクセスをして「貂明朝」を検索します。(Creative Cloudへログインしている場合のみです)
②「同期」ボタンをクリックします。(”同期”、もしくは”全てを同期”を押してください。)

③「同期」ボタンが「同期解除」に変わります。
④これで、使っているAdobeのPhotoshopやillustratorの中にフォントが読み込まれるようになります。
文字を打ってみる
①(Photoshopの場合)ウィンドウ>字形 を押して字形パレッドを開きます。
②字形パレッドの貂明朝を選ぶと、隠れ記号の哺乳類たちが出てくるようになります。

③書きたい箇所にカーソルを合わせ、文字パレッドの文字を押すと、特殊記号などが打てるようになります。
WEBサイトなどで使う時
ウェブフォントとして使う
Adobeの出しているWeb サイトへのフォントの追加https://helpx.adobe.com/jp/typekit/using/add-fonts-website.htmlを
参考に、ウェブ上でフォントが使える設定をします。
①HTMLの
<script src="https://use.typekit.net/fya1swr.js"></script>
<script>
try {
Typekit.load({async: true});
} catch (e) {
}
</script>
②CSSのfont-familyで”ten-mincho”を指定すれば、貂明朝がウェブフォントとして使えるようになります。
ページ全体を、貂明朝として設定する場合はこちらの記述になります。
body {
font-family: "ten-mincho", serif;
font-feature-settings: "ss02";
}
全体ではなく、一部にclass=”tenmincho”(class名は任意)をつけて一部分だけ貂明朝にする場合はこちらです。
.tenmincho{
font-family: "ten-mincho", serif;
font-feature-settings: "ss02";
}
貂のイラストは異体字として存在するので、OpenType フォントの機能を制御できる「font-feature-settings」プロパティを指定しています。
イラスト文字の表示
<p class="tenmincho>LOVE</p>
と記述します。(一部class名を使った場合の表記)
4匹の貂は、全角英数のL、O、V、Eにあたります。全角というのがポイントです。
そのほか、これらも打つと変換されるようなので、試してみてください。(なんとなく元の文字から想像できるような記号が出てきます。)
⇩
☀ ☁ ☂ ☃ ☜ ☝ ☞ ☟ 〠 〽︎
上手く、HTMLコードとして出てこないので、コピペしてお使いただければ幸いです。














