COLUMN
2017.11.06Web制作
【絶対知って損しない!】Adobe Creative Cloudの便利な機能
- panda
- アナログアート派のウェブデザイナーです。

大阪に来て1年(実は四国から出てきました)WEBデザイナーになって半年が過ぎました。去年の今頃はAdobe製品全般使えなかった私が、色々と仕事を任せていただけるようになり、頑張った1年だったなあと、早いですが2017年の振り返りです。
今回は、そんな私が使っていてめっちゃ便利!と思ったAdobeCCの便利機能の機能!をご紹介。
Creative Cloud Market
Creative Cloudお使いの人はお分かりになると思いますが、Adobe製品をダウンロードする場所はアプリの他に商用利用可能なロイヤリティーフリーの素材集をダウンロード出来るようになっています。
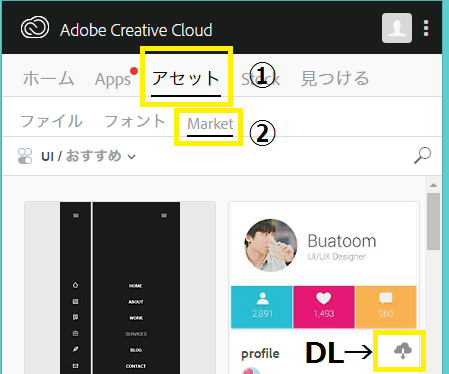
1. Creative Cloudのデスクトップツール(Macは右上、Windowsは右下)のCreative Cloudアイコンをクリック
2. 「アセット」の中から3.「Market」を選びます。
3. ここから気に入った素材を見つけ出しダウンロードします。

ダウンロードしたデータはお使いのパソコンの所定の位置もしくは、illustratorやPhotoshopなどの【ライブラリ】に追加されます。素材探しが簡単に!商用利用可の無料素材ということで、なんともうれしい。しかも、UI、ベクターデータ、アイコンなどと絞り込むことができます!どれも使い勝手がよさそうですよ
Photoshop
・切抜き
誰もが時間をかけて困っている切抜き。例えば、背景が白など、綺麗な画像の時は切抜きはしやすいですが背景がごちゃ付いたものだと、パスを1点1点書いて切抜きを行いますよね。
CCでは、選択範囲>選択とマスク(⌘Alt+R)→表示モード「点線」のドラッグをすることでキレイに切抜きを行う事が出来ます!
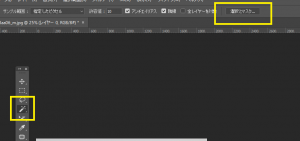
1.写真を開いて、レイヤーをダブルクリックして、ロックを解除 自動選択>選択とマスク(真ん中の上あたりに出てきます)をクリック。

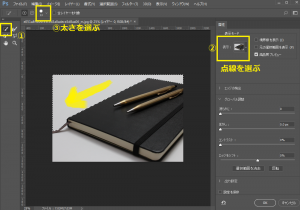
2.左側の選択は「クイック選択」を選び、右側の【属性】>表示モード>点線にします(ここ重要)

3.あとは、選択範囲のブラシの太さを選んで、いらない背景をドラッグします!
すると、簡単に選択範囲をつくることができます。説明が難しいので分かりやすい動画を見つけました。
-
https://mobile.twitter.com/keisawada/status/869190834775662592
昔からPhotoshop使ってる人が、簡単に抜けそうな画像でもわざわざパスを引いて抜いていたので、もっと楽な選択範囲>選択とマスク(⌘Alt+R)の様子をアップ
結果が分かりやすいように下のレイヤーに黄緑を塗っています 境界線調整ブラシツールを使えば複雑な髪の毛等も抜きやすいよ!
- 出典:Twitter 澤田 圭(キャラクターデザイナー)@keisawada
・アセット
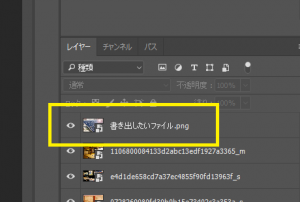
書き出しをしたいレイヤーの名前に「.jpg」や、「.png」など、拡張子名を付けます。

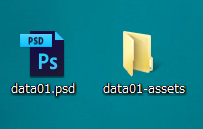
ファイル>生成>書き出しアセット をクリックすると、Photoshopを保存している場所と同じ階層に「元のPSDファイル名-assets」という新しいフォルダが作成されています!

拡張子をつけた、データがスライスや書き出しをしなくとも、書き出しデータが自動保存されるようになります!
illustrator
・書き出しアセット
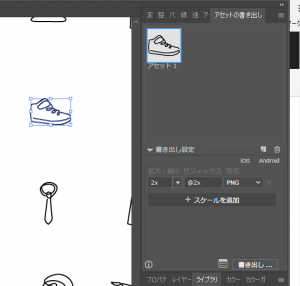
書き出したい画像などのデータをドラッグして【アセットの書き出し】に追加!すると、書き出しをしたいデータがどんどんストックされていきます。拡大率(2xなど)も選べるので、書き出したいサイズを選んで「書き出し」ボタンを押すだけで簡単に書き出しが出来ます。

DreamWeaver
・CSSのインライン編集
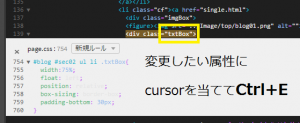
ID名、class名にカーソルを合わせてwindowsならCtrl+Eキー、
macなら⌘+Eキーを押すと、インラインにCSSを呼び出し編集することが出来ます。

・タグのハイライト
タグにカーソルを合わせると、タグの開始と終了タグをハイライトしてくれます。いちいち探して確認しなくてもいいので、閉じ忘れや追記などが捗ります。
Adobe関連無料のアプリ
Adobe製品には、有料版のソフトと、それに関連した無料アプリがあります!
その中でも私が使っていておすすめなのと、これから使いこなそうとしているアプリたちです。
・Adobe Capture
Adobe社自身が過去最強と言っているアプリでアナログ派の私がよく使う、まじで神的無料アプリがこちら。
-
・Adobe Capture CC
Adobe Capture CCモバイルアプリでは、1枚の写真に含まれるカラーテーマ、ベクトルベースのシェイプ、独自のLookおよびカスタムブラシを制作用のアセットに変換できます。Adobe Color CC、Shape CC、Hue CCおよびBrush CCのすべての機能やツールをiPhone、iPad、iPad ProおよびAndroidの1つのモバイルアプリに統合したことで、
当社の過去最強のキャプチャアプリを活用できます。 - Adobe Capture CC よくある質問より引用
何がすごいかというと、スキャンしなくても簡単にカメラで簡単に取り込むことができ、しかもそのデータがillustratorなどのライブラリに自動保存されるのです(同期をしておけば!)キャプチャ以外にも、パターンを作ったりカラーを探し出したり。。と便利なのでぜひおすすめです。
– パターン : 撮影した写真からPhotoshopなどで利用できるパターンを作成します
– カラー : 撮影した写真から色を抜き出しカラーテーマを作成します
– ブラシ : 撮影した写真からPhotoshopなどで利用できるブラシを作成します
– Look : 撮影した写真の色調を抜き出し、Premiereなどで使えるカラーエフェクトに変換します
– シェイプ : 撮影した写真の輪郭を、Illustratorなどで使えるようにパスに変換します
・Experience Design (Xd)
モバイル版「Experience Design」(通称Xd)では、デスクトップ版Xdで作成したモバイル アプリやモバイルサイトの UI/ UXデザインを、モバイル版でプレビュー表示することができる アプリです。リアルタイムにトランジションが可能なので、勘に頼らずに UI/ UXをデザインすることができます。
簡単にいうとワイヤーフレームなどに適したデザインソフトです。
私はワイヤーをつくる機会はそれほどないので、そこまで、使っていませんが、同じようなカラムをコピーしたりリンクボタンを作ったりなど、効率よく出来るようです!!
・Preview CC
「Preview CC」は、デスクトップ版「Photoshop」で編集した画像を、リアルタイムにモバイル画面で確認することができるモバイル アプリです。
Xdで行うプロトタイピングのように、Photoshopを使ってプロトタイプを行っているクリエイターもいるでしょう。その場合には、この「Preview」を活用することで、その場でモバイルのデザインの見え方を確認することができます。
リアルタイムでモバイル版での見え方が確認できるアプリ。レスポンシブ必須の時代に便利なアプリです。
・Creative Cloud Express
私が今一番気になるアプリ。
インパクトのあるビジュアルの作成を、Adobe製品に馴染みの少ない人でも、直観的に作成ができるコンテンツです。
Creative Cloud Expressは、Creative Cloud Express Web,Video,Post,Pageとありまして、それぞれ画像やスライドなどが作りやすくなったり、動画をあっと言う間につくれたりするそうですよ!
今度つかってみたいです。
まとめ
まだまだ、使いこなせていないAdobe製品ですが、最近はPhotoshop2018 CC の 2017年10月がリリースされるなど、まだまだ追いついていません。便利な機能はどんどん取り入れて、効率の良い、WEB制作を行っていきたいとおもいます。
長くなりましたがご拝読ありがとうございます。












