COLUMN
2019.07.05Web制作
アイコンフォント「Font Awesome」の使い方
- しまこ

Font Awesomeとは
Font Awesomeとはアイコンを文字として扱うことを可能にしたツールです。
無料で利用可能でアイコンの種類も豊富なので
Web制作の様々な場面で活用することができます。
今回は初心者にも分かりやすいようにCDNを使用したFontAwesomeの使い方を紹介します。
ちなみに、旧バージョンのFontAwesomeはこれまで通り使い続けることができます。
Font Awesomeのメリット
簡単な記述でアイコンを表示することができ、
画像でアイコンを貼るのと違い、テキストと同じようにサイズや色を変えられます。
無料プランでも1000種類以上のアイコンが用意されているため、
これ1つで様々な種類のアイコンを使うことができます。
Font Awesome 5の使い方
Font Awesomeを使う方法は、CSSで読み込む方法とJavaScriptで読み込む方法の
2種類がありますが、今回はCSSで読み込む方法をご紹介します。
■CSSを読み込む
CDNでFont Awesome 5を読み込みたい場合は、
下記のタグをheadタグ内にコピペすればOKです。
これでアイコンフォントの使用準備は完了です。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
新アイコンが追加された時にはURLの中のv○.○.○の部分を最新のバージョンに書き換えないと新アイコンは使えません。
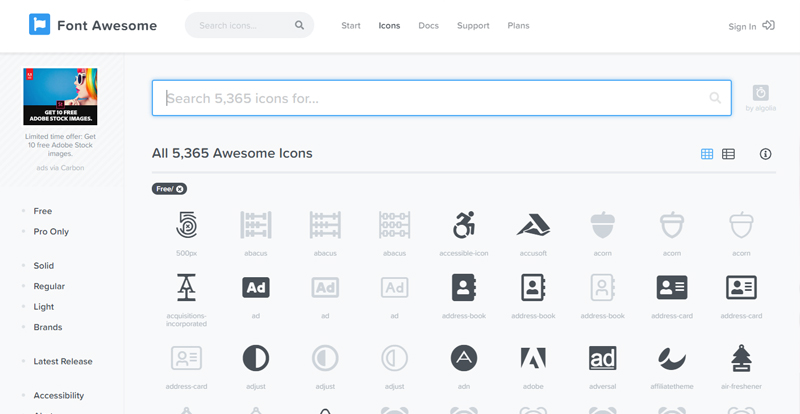
■使うアイコンフォントを選ぶ

Font Awesomeのページから使用したいアイコンフォントを選びましょう。
使いたいアイコンをクリックします。
グレーアウトしているアイコンは、PRO(有料)プランでのみ使うことができます。
Free版で使用する場合は左メニューの「Free」をクリックすると検索しやすくなります。

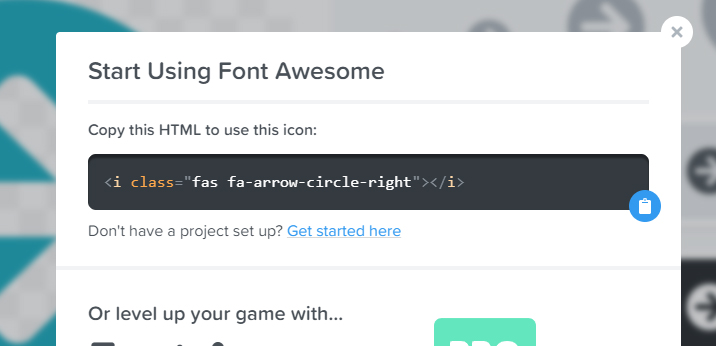
■アイコンフォントのコードをコピー
使用したいアイコンが見つかったら
アイコン詳細ページからコードをコピー。
■アイコンを表示させたい箇所に貼り付け
コピーしたコードをHTML内のアイコンを表示させたい位置に貼り付けます。
これだけで以下のようにアイコンフォントを使うことができます。
<p><i class="fas fa-arrow-circle-right"></i>アイコンを表示</p>
回転などの動きをつけたりもできます。
画像を利用せずにフォントとしてアイコン表示ができるのでとても便利です。
簡単に使用できるのでぜひ試してみてください。
以上、「FontAwesome」の使い方でした。












